Contents
A Comprehensive Guide on Converting PNG to SVG: Unleashing the Power of Scalable Vector Graphics
In the ever-evolving landscape of digital design, the ability to seamlessly transition between different file formats is a crucial skill. Converting a PNG (Portable Network Graphics) file to SVG (Scalable Vector Graphics) is a task that requires precision and an understanding of the underlying principles. In this comprehensive guide, we will explore the intricacies of the conversion process and equip you with the knowledge to harness the full potential of SVG.
Understanding the Basics
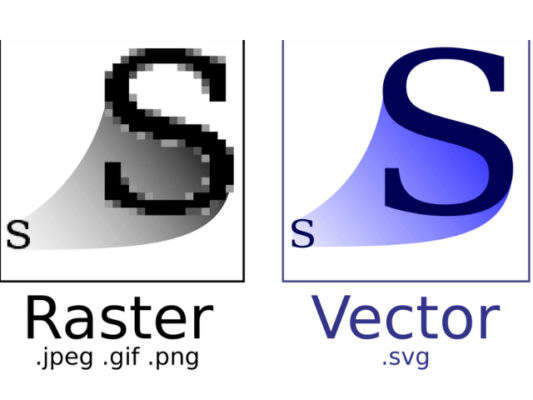
Before delving into the conversion process, it’s essential to grasp the fundamental differences between PNG and SVG. PNG is a raster image format, comprised of a grid of pixels. On the other hand, SVG is a vector graphic format that uses mathematical equations to create scalable images. The key advantage of SVG lies in its ability to maintain image quality regardless of size, making it ideal for responsive web design and a variety of digital applications.

Selecting the Right Tools
The journey begins with choosing the appropriate tools for the conversion. Several software options cater specifically to SVG creation. Utilize specialized software or online converters designed for SVG creation. Popular choices include Adobe Illustrator, Convertio, and online platforms like VectorMagic.

Preparing Your PNG
Before initiating the conversion process, ensure that your PNG file is of high quality and free from artifacts. Clean, well-defined images result in more accurate SVG conversions. If your PNG contains multiple elements or layers, consider simplifying the composition for a smoother transition.
The Art of Vector Tracing
Vector tracing is the heart of the conversion process. Most graphic design software provides automatic tracing tools that convert raster images into scalable vector paths. Adjust the settings based on the complexity and detail required for your specific project.
Manual Refinement of Paths
While automatic tracing is a powerful feature, it may not capture all the nuances of the original image accurately. To achieve a polished result, invest time in manually refining the vector paths. Adjust curves, eliminate unnecessary details, and ensure that the essential elements are faithfully represented in the SVG file.
Handling Text and Colors
If your PNG includes text, recreate it using the text tool in your chosen design software. Pay attention to font styles and sizes to maintain consistency. When dealing with colors, convert them to SVG-friendly formats such as HEX or RGB. This step ensures that the color representation remains accurate in the vector format.
Optimization for File Size
SVG files are known for their efficiency, but optimization is still crucial. Remove any extraneous elements and simplify paths to reduce the file size without compromising quality. Striking the right balance between visual fidelity and file size ensures optimal performance across various platforms.
Save and Test
Once the conversion is complete, save your SVG file and conduct thorough testing. Evaluate its performance in different environments and browsers to ensure compatibility. Test the scalability of the image, confirming that it retains clarity and sharpness across various screen sizes.
Additional Considerations
In the process of converting images, it’s imperative to respect copyright restrictions and intellectual property rights. Ensure that you have the right to modify and use the image in the desired format. Additionally, keep backups of your original PNG files for future edits or reference.

The Power of Scalable Vector Graphics

Mastering the art of PNG to SVG conversion unlocks a world of possibilities in digital design. SVGs empower designers, developers, and enthusiasts to create graphics that seamlessly adapt to diverse screen sizes and resolutions. The scalability and efficiency of SVG make it a go-to format for web design, logos, icons, and interactive graphics.
Conclusion
In conclusion, converting PNG to SVG is a nuanced process that demands a combination of automated tools and manual refinement. By understanding the principles of vector graphics and following the steps outlined in this guide, you can navigate the conversion process with confidence. Embrace the power of Scalable Vector Graphics to elevate your digital design projects and ensure a visually compelling experience across all platforms.